√100以上 css content svg icon 178931-Css content svg icon
Use this if you've inserted the icon (s) with the HTML method explained in the Usage box CSS yourclass/idbefore { content'iconunicode';Download 792 free Css Icons in iOS, Windows, Material, and other design styles Get free Css icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designsAnimated SVG User Icon using HTML, CSS & JavaScript Here is the short description of creating an animated SVG icon using HTML, CSS & JavaScript with source code To execute the same program you need to copy those codes, it works fine If you want to make different SVG icon then you need to assign path value
700 Free Ui Icons Css Svg Figma
Css content svg icon
Css content svg icon-2/1/21 · SVGs filters can be inlined in CSS This post is part of my Today I learned series in which I share all my learnings regarding web development The CSS filter property provides a way to apply graphical effects on HTML elements These effects go from blur to grayscale handling but can also include advanced filters using SVG这一段css表示: 在节点#twitter前面,插入一段内容("\f309")。 这个内容("\f309")是一个字符,f309是这个字符的16进制unicode编码。 不理解可以把 "\f309" 改成 "\6211" ,然后查看效果。 事实上 content"我" 和 content"\6211" 的含义是一样的。 需要知道,计算机里面每个字符都有一个unicode编码,比如「我」的unicode是6211(16进制),而字体文件的作用是规定某个字符应该用什


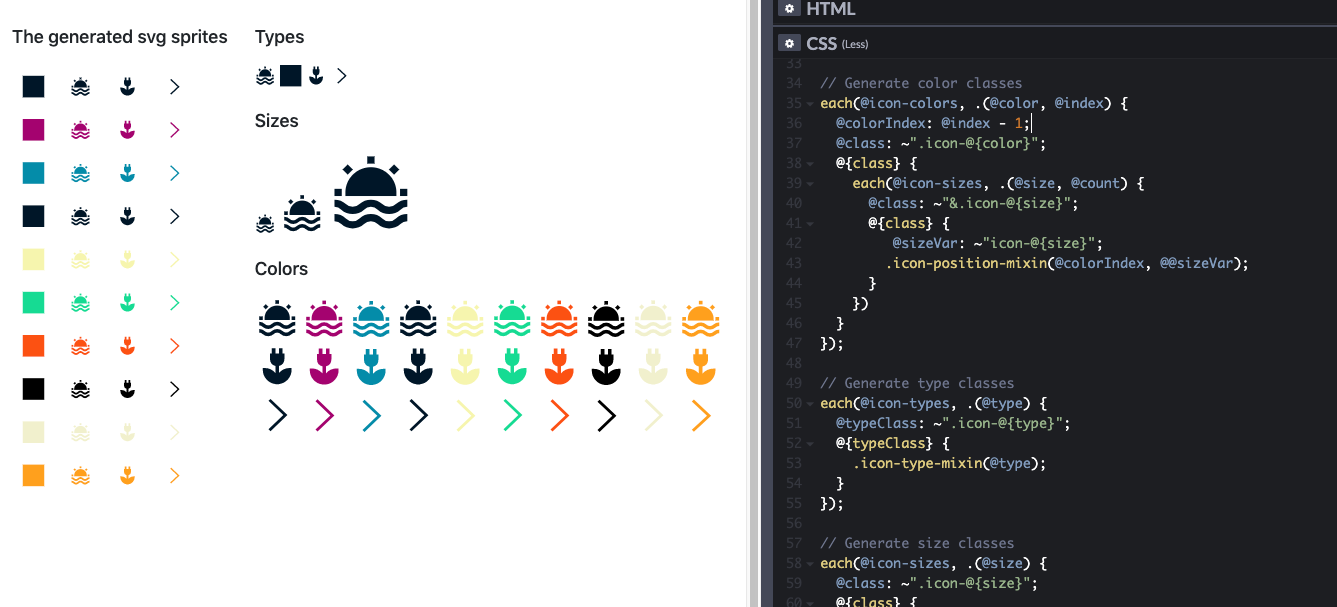
Icon System With Svg Sprites Css Tricks
We use fill #000;If you want it in the center, then you can combine left 50%;CSS icon PNG and SVG Free Download We are creating and uploading new icons every day, continue to support us Formats Optimized SVG file, Minified PNG file / PNG Size 512px x 512px / Category Design & Development License All icons are free to use any personal and commercial projects without any attribution or credit More Info
Since you want it to be a background image, you'll need to wrap the content of the div#wrap in another div and apply a zindex higher than the iconReady to use SVG icons for the web Choose an icon All you have to do is copy & paste the HTML code Don't forget to load the basic CSS file Available in LESS if you're that preprocessor guy The best icon designs from the communityBut, as with all CSS
Icons Popular SVG vectors Coronavirus , Lockdown , Cricut svg , Bunny , Easter , Svg cut file Advertisements Icons Download SVG FreeSVGorg offers free vector images in SVG format with Creative Commons 0 license (public domain) You16/9/15 · SVG icons provide you with more control over SVG icon styles (multicolor icons) Individual SVG shapes can be selected and styled using CSS Sure, there are some limitations depending on the way you embed the SVG, but this is going to change in the future (I wrote an article about that on Codrops) SVG icons can be animated & interactiveStyling icons with CSS Now that we have SVG icons and a SVG sprite, and that we learned how to add icons to our HTML, let's look at the CSS side Starting with base styles Here are the styles for our two utility classes, icon and accesslabel


700 Free Ui Icons Css Svg Figma



Add Icon To The Menu With Custom Svg Toolset Wiki
CSS You can also use the SVG within your CSS (be sure to escape any characters, such as # to %23 when specifying hex color values)When no dimensions are specified via width and height on the , the icon will fill the available space The viewBox attribute is required if you wish to resize icons with backgroundsizeNote that the xmlns attribute is requiredIcons are a big part of web design A sleek set of cohesive icons can really pull a web page together You might prefer to craft your own icons to get the perfect look But odds are, you`re short on time and creating from scratch is not the most efficient choice for your project So in this post we`ve put together useful free CSS and SVG Icon Sets you can reference when you`re in need of icons29/1/18 · Unlike with fonts, color doesn't have any effect on SVG icons you must use the fill attributes to define a color This means they won't inherit parent text color like icon fonts do, but you can still style them in CSS icon {width 100px;



How To Use Svg With Before Or After Pseudo Element Geeksforgeeks


Css Website Weather Icon Svg Css Codelab
/* add more styling here */ } Simply add whatever styling properties you want to the icon (s)'s CSS code See how to set it up in the Usage boxThe icon is rendered in CSS by setting the content property to the icon's Unicode or ISO number This number is listed at the top of each icon's detail page on the Font Awesome website You can also find this number by rightclicking an icon, such as those on the Themify Icons page, expanding the HTML to find the before element, then looking at the CSS styleSVG code/elements can be generated and manipulated on the server (using any language) or browser (using CSS and JavaScript) in terms of accessibility and SEO, text and drawing elements


Github Filamentgroup Grunticon A Mystical Css Icon Solution


Cssanimation Io Blog Css Animation Library For Developers And Ninjas
SVG markup provides access and control to all elements contained in it This means a lightbulb icon can be "lit" with CSS, the contrast icon can be styled to reflect a specific contrast and a stoplight icon can communicate go Being able to style at the elemental level breathes new life into icons—they can be truly unique See this in actionEnroll My Course Next Level CSS Animation and Hover Effectshttps//wwwudemycom/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode=700 CSS Icons, Customizable, Retina Ready & API CSS Icons Opensource CSS, SVG and Figma UI Icons Available in SVG Sprite, styledcomponents, NPM & API Version v Total weight 316kb Subscribe @astrit View all icons


Externe Links Mit Icon Base64 Oder Svg Wegerl



Pixels Of The Week July 19 By Stephanie Walter Ux Designer Mobile Expert
SVG & CSS Styling the icons had a couple of little hurdles that I wasn't expecting One of the joys of icon fonts was how easy they were to manipulate with CSS, and that's a feature that SVG sprites were promising too Instead of color #000;The icon shortcode will look like the following wpsvgicons icon="pencil2" wrap="span" Custom icons utilize 'custom_icon' parameter instead of 'icon' It is also extremely simple to change the size of the iconApp CSS Icons App Donate Get started Github YouTube Subscribe @astrit All alerts arrows brands buttons code content design devices files interface maths multimedia music shapes shopping signs time S M L XL > npm i cssgg npm i cssgg xd svg (Sprite) css



Svg Als Css Background Verwenden Und Umfarben Kulturbanause Blog


Wie Du Muhelos Icon Fonts Einbindest Eine Anleitung
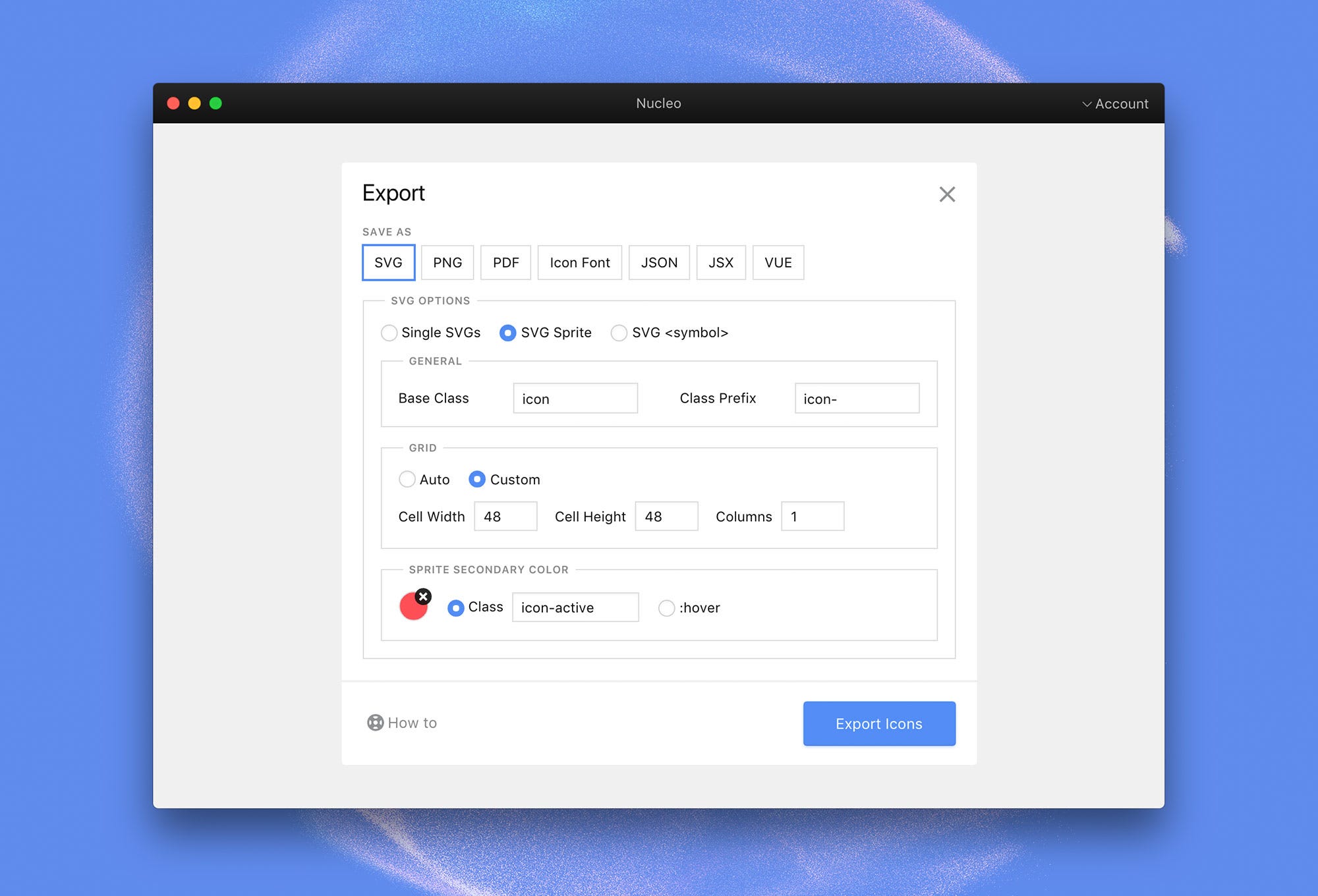
기존의 Sprite 이미지를 사용한 아이콘 구현 방법과 유사하다 그러나 sprite image와 같이 SVG 아이콘을 하나로 모으면 수정 시 그리드를 벗어날 경우, 화면에 출력될 좌표에 문제가 생길 수도 있는 위험이 있다 SVG 아이콘 파일을 CSS의 backgroundimage 로 적용해보았다 CSSJust import your icons into the app, select them and click on the Export button In the Export window select the SVG Sprite option and tweak the settings as you please26/6/17 · A mystical CSS icon solution grunticon is a Gruntjs task that makes it easy to manage icons and background images for all devices, preferring HD (retina) SVG icons but also provides fallback support for standard definition browsers, and old browsers alike


Top 50 Free Icon Sets For Web Designers In 21



Accessible Icon Buttons With Masks And Svg By Mattia Astorino Prototypr
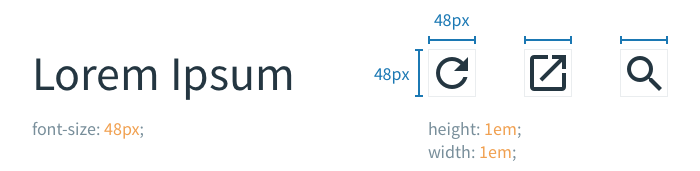
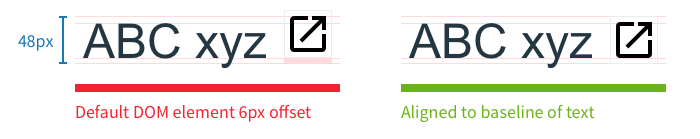
13/4/18 · This means that if your title text is a 48px font size the SVG will be 48px by 48px This works nicely for components like buttons and inputs when you want to add an icon This also empowers you to pass a font size to the element via modifier class or inlined CSS Using fontsize to determine the size of your icon makes your life a little easierLearn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass CSS Icons Previous Next and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content While using W3Schools, you agree to have read and accepted ourCSS 你还可以在 CSS 中使用 SVG 图标(当指定十六进制颜色值时 务必对某些字符进行转义,例如将 # 字符替换为 %23)。如果未指定 元素的 width 和 height 属性,则图标将填满所有可用空间。 如果需要使用 backgroundsize 来调整图标的大小,则必须设置 viewBox 属性。



Let S End The Debate On Icon Fonts Vs Svg Icons In 21



Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium
Download now Content Free Icons Pack Monochrome Available sources SVG, EPS, PSD, PNG files Personal and Commercial useEditing your complex SVG with CSS By default your SVG will be taking the entire space of the elements it is sitting in So if it is the entire width of your post, it will be huge and fill the whole page That is definitely too big, but not to worry, we can use CSS to change that In your CSS stylesheet, add the class of your icon, for example "shareicon"Icons by default have classes svginlinefa and faw* There are also modifier classes like falg, farotate* and other You need to check svgwithjscss file and find proper CSS for that You need to add your own color to css icon otherwise it will be black by default, for example fill='%23f00' where %23 is encoded #


Solved With Css Colorizing Svg Backgrounds Css Tricks


Github Astrit Css Gg 700 Pure Css Svg Figma Ui Icons Available In Svg Sprite Styled Components Npm Api
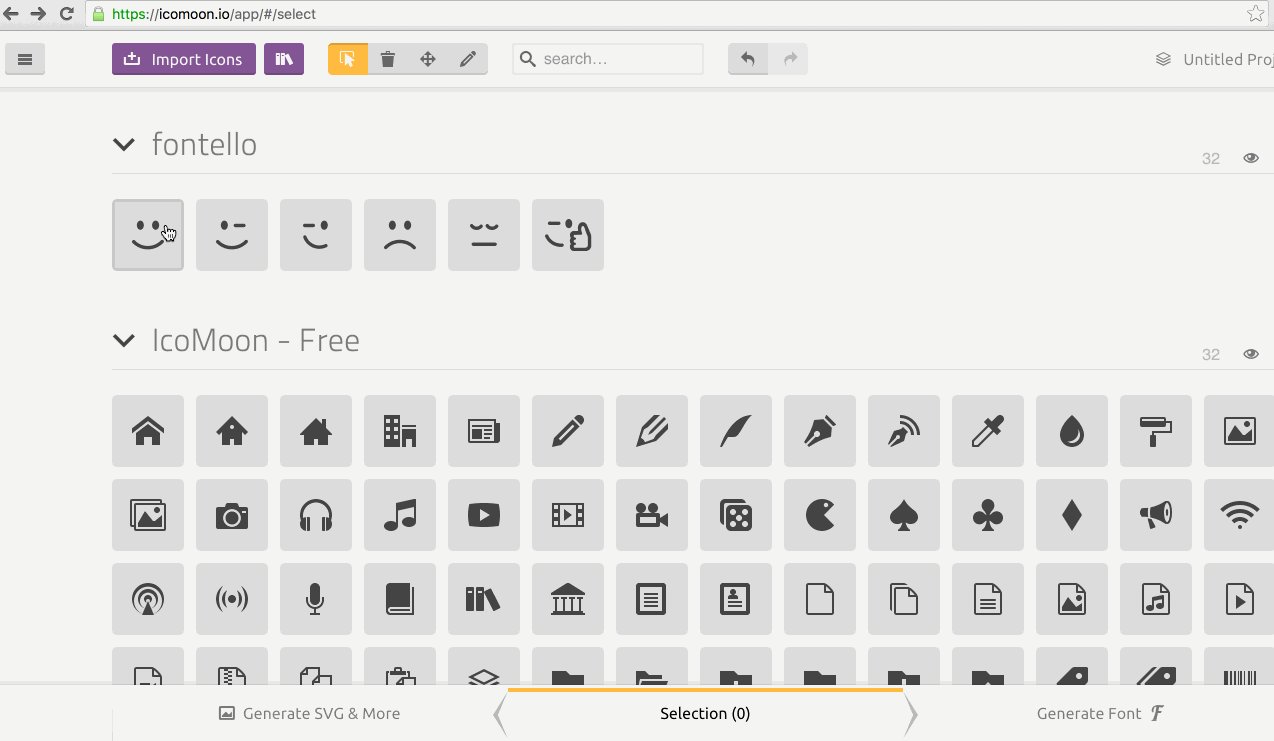
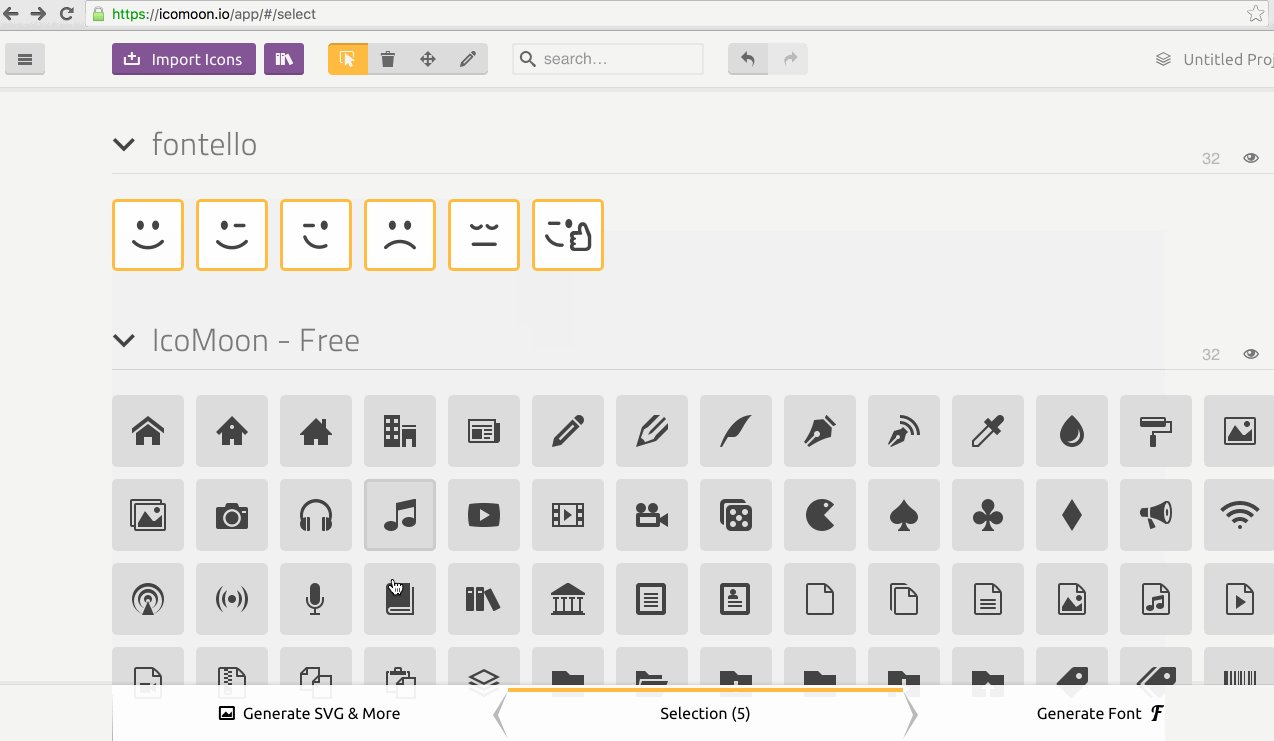
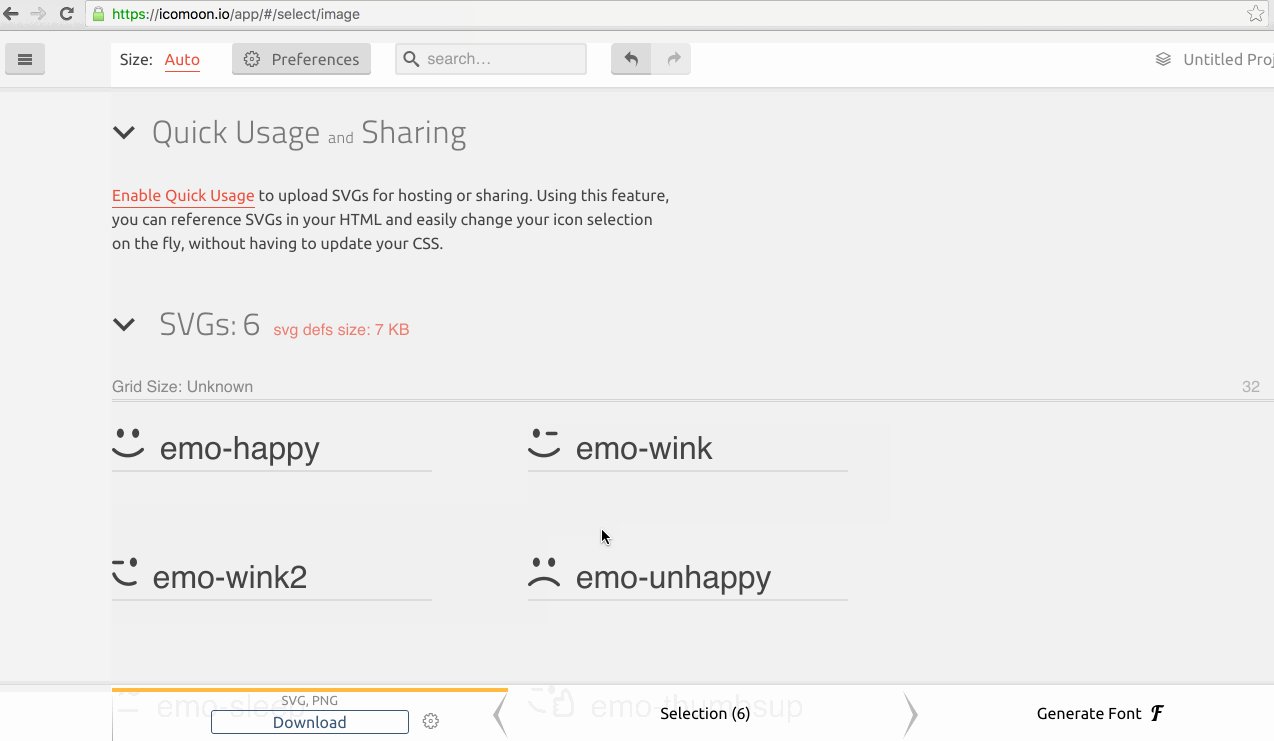
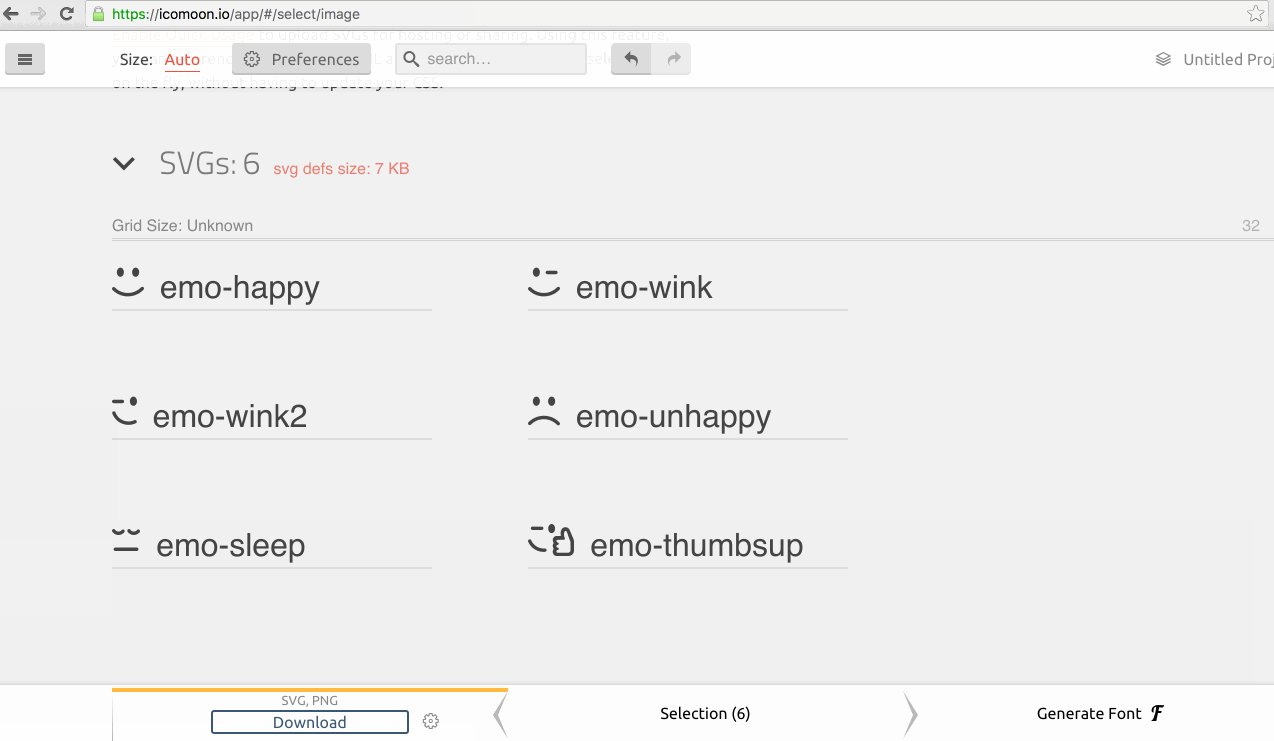
Here I've opened the IcoMoon app and selected an icon from the FontAwesome library With that icon selected I generated HTML, the SVG code, and some CSS to make it all work nicely IcoMoon makes this really easy The result of the SVG code is noted above Another approach is to draw whatever vector graphic you need a tool like Adobe IllustratorCreating icons in SVG, embedding them into lgonquindesign/htmlcss/tree/ghpages/advancedsvgLinearicons is the highest quality set of line icons, matching with minimalist UI designs in iOS This icon pack was designed on a × grid with a lot of care, resulting in crisp and pixel perfect icons Both free and premium versions are easy to use in any platform including iOS and Android


Css File Icon Png And Svg Vector Free Download


How Svg Fragment Identifiers Work Css Tricks
19/11/18 · To have only specific countries in the css file, remove the ones that you don't need from the flagiconlistless file and build it again Credits This project wouldn't exist without the awesome and now deleted collection of SVG flags by koppiBy Sarah Dayan Creative Things by Kyle AdamsLet's make multicolored icons with SVG symbols and CSS variablesLong gone are the days of using images and CSS sprites to make icons for the web With the explosion of web fonts, icon fonts have become theIcon { fill currentColor;


Svg Sprite As Background Image Css Use And Automation Adfreak



Manipulating Svg Icons With Simple Css
With marginleft (half the icon size);12/3/14 · Referencing fragment identifiers from your CSS could cause issues Opera and FF needs path with the main svg file – url(iconssvg#element), while Webkits and IE needs just el id –url(#element) We could make it work by code preprocessing and then conditional CSS loading, but it is not that elegant though} The xlinkhref="spritessvg#iconfeather" attribute links to the icon that will be inserted before the text The main magic, I think, is in the fill currentColor — it allows the SVG icons to inherit the color of the span and so the text and icon always have the same colour regardless



Styling Svg Use Content With Css Codrops



How To Add Svg In Wordpress With 2 Simple Solutions
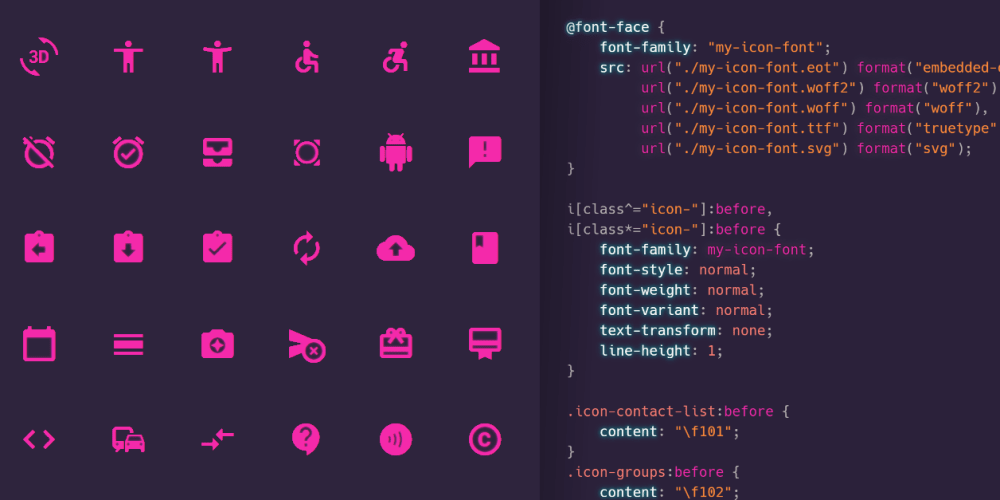
17/10/14 · Deployment Icon fonts Fonts can be served locally via an @fontface rule or through a hosting serviceThere are multiple techniques that can be used to display icons, and many are based on how the font is encoded The most semantic involve using CSSgenerated content to display icons without requiring extraneous contentThe HTML element is another way to use an SVG image in HTML and CSS using this syntax Keep in mind, however, that this method has limitations, too According to MDN, most modern browsers have deprecated and removed support for3/7/18 · How to generate SVG image sprites You can generate SVG image sprites (along with the CSS class names), in no time using the Nucleo app!


How To Work With Svg Icons



The Best Way To Embed Svg On Html 21
1/9/16 · For which we might do It's slightly different, but all in all, fairly similar We didn't turn the world upside down because this icon is "content" and others are "decorative"Using IcoMoon you can easily search and download vector icons or generate fonts (icon fonts) This tool can also be used for icon set management It can generate iconThis ensures uniform sizing across icons even when scaled down to smaller sizes CSS that works For us, we wanted to be able to change all aspects of our icons with CSS We can change the color, size, or stroke weight of our icons with CSS Stroke weight was the primary reason we chose to go with SVG icons instead of an icon font


Google Material Design Icons Svg Png Css Freebiesbug


Svg Icons Download Von Kostenlosen Svg Vektor Symbolen
You then use absolute positioning to place the icon where you need it;


Icons In Illustrator Erstellen So Geht Es Dr Web


Index Of Wp Content Plugins Contact Form Maker Css Fonts Icons


Svg Font Icons Freebiesbug



Multi Colored Svg Symbol Icons With Css Variables Frontstuff



Three Different Approaches To Creating An Icon Library Using Svgs By Victoria Kronsell Medium



Styling Svg Use Content With Css Codrops



Css Circles Cloud Four



Change Color Of Svg On Hover Css Tricks



The Great Icon Debate Fonts Vs Svg Sitepoint


How To Add Icon Fonts To Any Element With Css Web Designer Wall


Index Of Wp Content Plugins Form Maker Css Fonts Icons



A Font Like Svg Icon System For Vue



Create An Icon Web Font For Your Design System Dev Community



The Guide To Integrating And Styling Icon Systems Svg Sprites Svg Symbols And Icon Fonts By Sebastiano Guerriero Nucleo


Css Download Logo Icon Png Svg Icon Download


Fixing Base64 Svg Icons In Spfx An Interactive Post Tahoe Ninjas



Elegantly Manage Svg Icons In Angular Applications By Netanel Basal Netanel Basal


Creating And Implementing Your Own Icon Font A Tutorial The Media Temple Blog


Seriously Don T Use Icon Fonts Cloud Four



Color For Svg Icons And Elements With Currentcolor


Icon System With Svg Sprites Css Tricks



Animate Svg Icons With Css And Snap Codyhouse



Creating Web Icons With Svg


Convert Svg Icons To Css Webfonts And Deploy To Cdn Blog Codingforentrepreneurs Com



Let S End The Debate On Icon Fonts Vs Svg Icons In 21



How To Use An Svg With Wordpress Css Stan Diers



Svg Symbols Javascript Font Awesome



Svg Icon Turn Font Icon Programmer Sought



A Practical Guide To Svgs On The Web


Replacing The Regular Font Awesome 4 With The Svg Version Of The Icons To Optimize Loading Times Our Code World



Animate Svg Icons With Css And Snap Codyhouse



The Guide To Integrating And Styling Icon Systems Svg Sprites Svg Symbols And Icon Fonts By Sebastiano Guerriero Nucleo



Css Circles Cloud Four


Svg Symbol A Good Choice For Icons Css Tricks



Elegantly Manage Svg Icons In Angular Applications By Netanel Basal Netanel Basal


So Einfach Konnen Sie Eigene Icons Erstellen Host Europe Blog


How To Add Icon Fonts To Any Element With Css Web Designer Wall


Code Content Css Html Script Icon Download On Iconfinder



Align Svg Icons To Text And Say Goodbye To Font Icons By Elliot Dahl Prototypr



Creating And Implementing Your Own Icon Font A Tutorial The Media Temple Blog


Tabbed Content With Css Grid



Let S Make Multi Colored Icons With Svg Symbols And Css Variables



Making The Switch Away From Icon Fonts To Svg Converting Font Icons To Svg


Introducing Icon Library A Truly Iconic Release


Icon Fonts Oder Svg Sprites Zwei Wege Icons Darzustellen



Creating Svg Sprites Using Gulp And Sass Css Javascript Front End Developer Cto



Svg To Font Icomoon Create Multiple Path Stack Overflow



Svg Favicons And All The Fun Things We Can Do With Them Css Tricks



Mimic Relative Positioning Inside An Svg With Nested Svgs


Wp Svg Icons Wordpress Plugin Wordpress Org Deutsch



Svg Fill Not Being Applied In Firefox Stack Overflow



Responsive Design Icons Icon Fonts Adaptive Icons



Icon System With Svg Sprites Css Tricks


How To Use Svg Icons In React With React Icons And Font Awesome



Styling Svg Use Content With Css Codrops



Let S End The Debate On Icon Fonts Vs Svg Icons In 21



Icon System With Svg Sprites Css Tricks



Editable Svg Icon Systems Vue Js


Top 17 Free Svg Tools For Graphic Web Designers Colorlib


Css Telecom Logo Download Logo Icon Png Svg


Making Svg Icon Component In Vue A Cool Way To Use Svgs Like Icon Fonts By Achhunna Mali Vue Js Developers Medium


Using Css Color Names For Svg Icons In Power Apps Canvas App Jukka Niiranen



Styling Svg Use Content With Css Codrops



Align Svg Icons To Text And Say Goodbye To Font Icons By Elliot Dahl Prototypr



Generierter Css Content Mit Den Pseudoelementen Before Und After Kulturbanause Blog



Font Awesome Ubermenu 3 Knowledgebase



Manipulating Svg Icons With Simple Css



What Is An Svg File And How Do You Upload Svgs To Wordpress


Material Design Google Veroffentlicht 750 Kostenfreie Svg Icons



Css In Real Life Optimising Svgs For The Web


2 Ways To Add Icons To Buttons In Your Theme



35 Cool Css Buttons With Animations



Document Structure Svg 2


18 Free Svg Icon Sets For Commercial Use In Web Design Super Dev Resources


コメント
コメントを投稿